
Video Highlights:
- Selecting the primary and secondary colors for the theme.
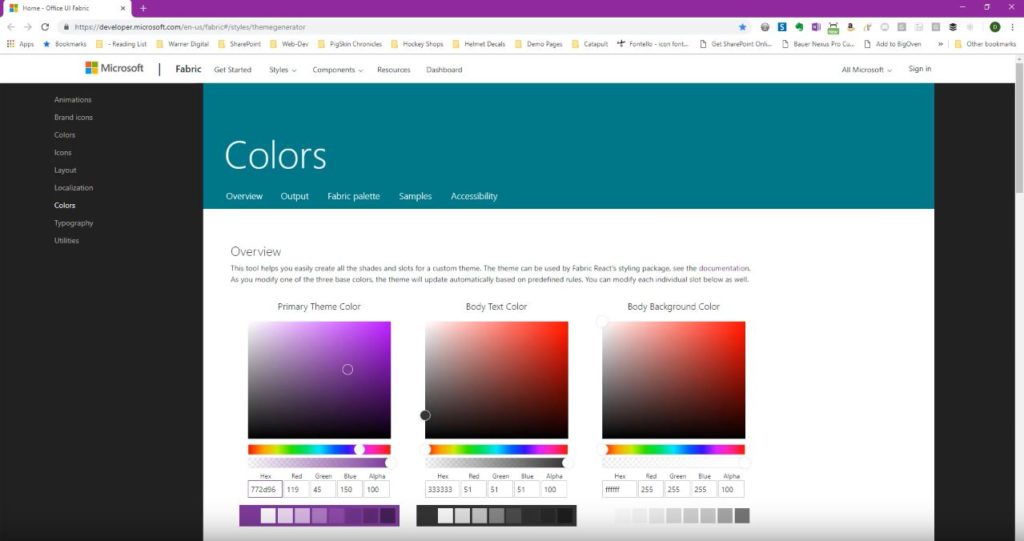
- Using the Office UI Fabric Theme Generator:
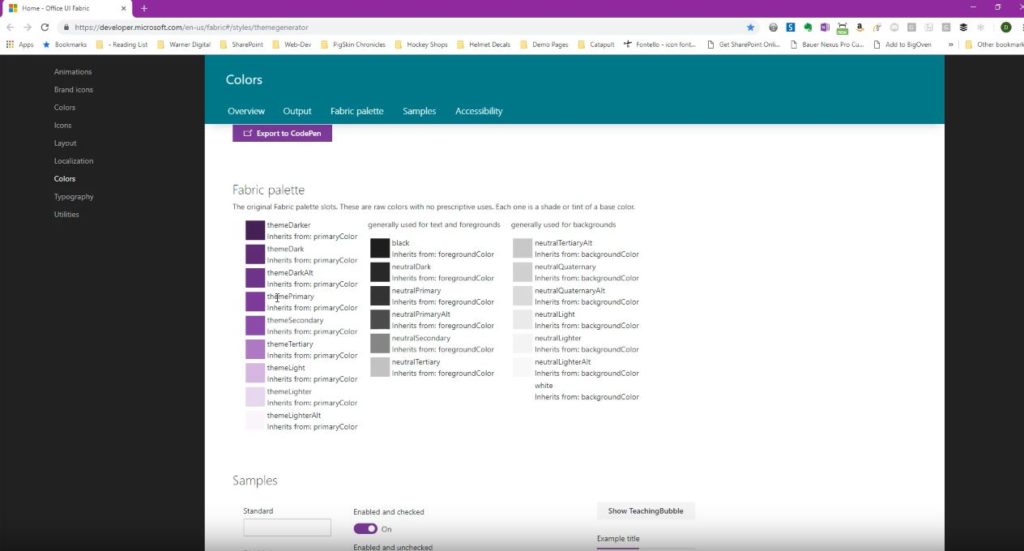
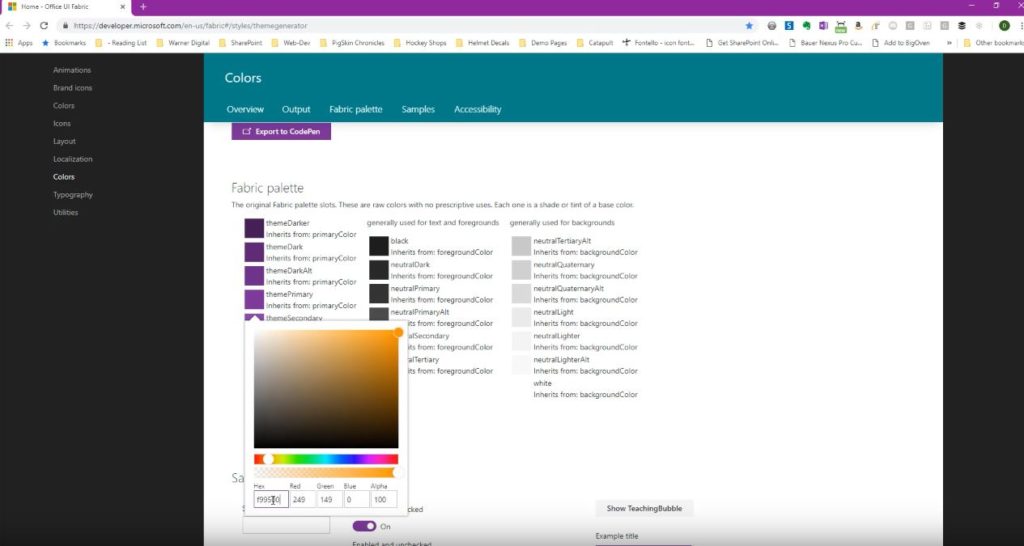
- Configure the theme palette starting with the secondary color
- Adjust the “themePrimary” token property to use the primary color
Other Videos:
- How to create a SharePoint Modern Experience Theme using PowerShell – Coming Soon
- How to create, edit & delete a SharePoint Modern Experience Theme using an SPFx Web Part – Coming Soon
Sample SPFx Office Development PnP Web Part Theme Manager:
- Provides a User Interface to adding, updating, deleting & applying Modern Theme’s:
- https://github.com/SharePoint/sp-dev-fx-webparts/tree/master/samples/js-theme-manager
Useful Links:
- Office UI Fabric Theme Generator:
- https://aka.ms/themedesigner
- SharePoint Site Theming Documentation:
https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/site-theming/sharepoint-site-theming-overview
- PowerShell for managing Site Themes:
https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/site-theming/sharepoint-site-theming-powershell
- How to Create a Multicolored Theme for SharePoint – Laura Kokkarinen:
https://laurakokkarinen.com/how-to-create-a-multicolored-theme-for-a-modern-sharepoint-online-site/













1 thought on “SharePoint Modern Themes – Create a Two-Tone Theme”