
In this video summary, we dive into the essential topic of default values associated with data properties in Power Apps components. For the best understanding, we highly encourage you to watch the full video, where we explore practical examples and demos that bring these concepts to life! 🚀
Table of Contents
- 🔍 Introduction to Default Values
- 📚 Understanding Default Values Overview and Documentation
- 🏆 Key Benefits of Default Values
- 🔧 Demo Plans for Default Values
- ⚙️ Setting Up Default Values for Input Properties
- 🔄 Using Return Types in Default Values
- 📊 Exploring Output Properties and Default Values
- 🔍 Features and Characteristics of Data Properties
- 🤝 Conclusion and Community Engagement
- ❓ FAQ
🔍 Introduction to Default Values
Default values are essential when working with data properties in Power Apps components. They act as placeholders, ensuring your components have a value to rely on, even if no input is provided. This can simplify user interactions and create a more predictable experience. Imagine a world where your app doesn’t crash because a user forgot to fill in a field! Sounds good, right? 😄
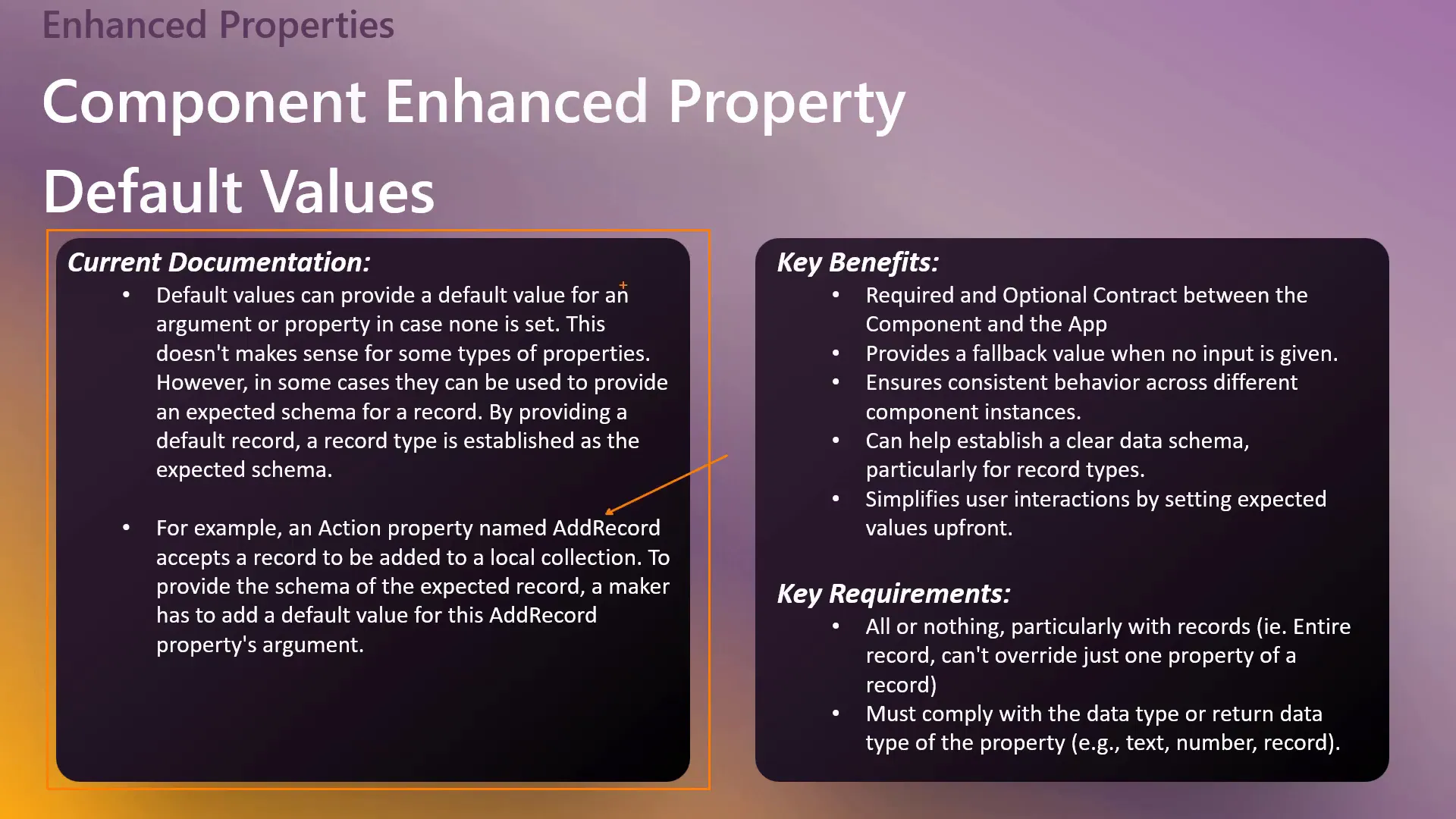
📚 Understanding Default Values Overview and Documentation
The documentation on default values might seem light, but it’s packed with valuable insights. While it may not cover every scenario, it gives you a solid foundation to build upon. It’s an invitation to explore and discover what default values can do for you. So grab a cup of coffee, take a look, and let’s get ready to dive into some examples! ☕

🏆 Key Benefits of Default Values
- Consistency: Default values ensure that your components behave consistently across different instances. No more surprises! 🎉
- Fallbacks: They provide a safety net by offering fallback values when no input is given. So if a user forgets to enter data, where applicable, your app won’t throw a tantrum. 😅
- Clarity: Establishing clear data schemas helps developers understand what to expect. This clarity can save you time and headaches down the road. 🛠️
- Enhanced User Experience: By setting expectations upfront, you simplify user interactions. Users will appreciate a smoother, more intuitive experience! 😊
🔧 Demo Plans for Default Values
In the demo, we’ll be creating input and output properties, showcasing how default values can be set and utilized. This will involve passing record data about our beloved badges, specifically themed around May the Fourth! Trust me, you won’t want to miss this. We’ll see how default values play a role in both the input and output properties, creating a seamless experience. 🎈

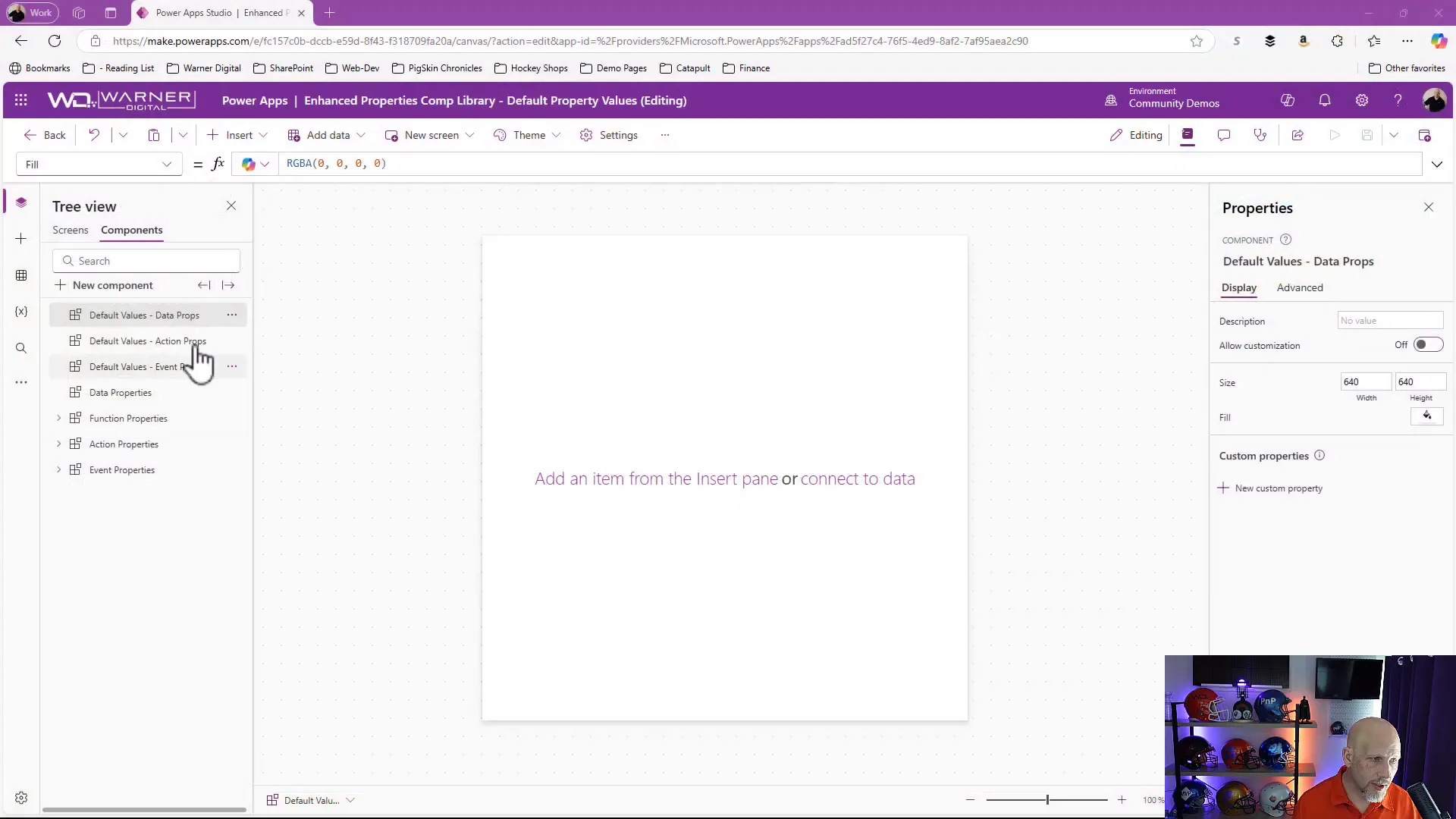
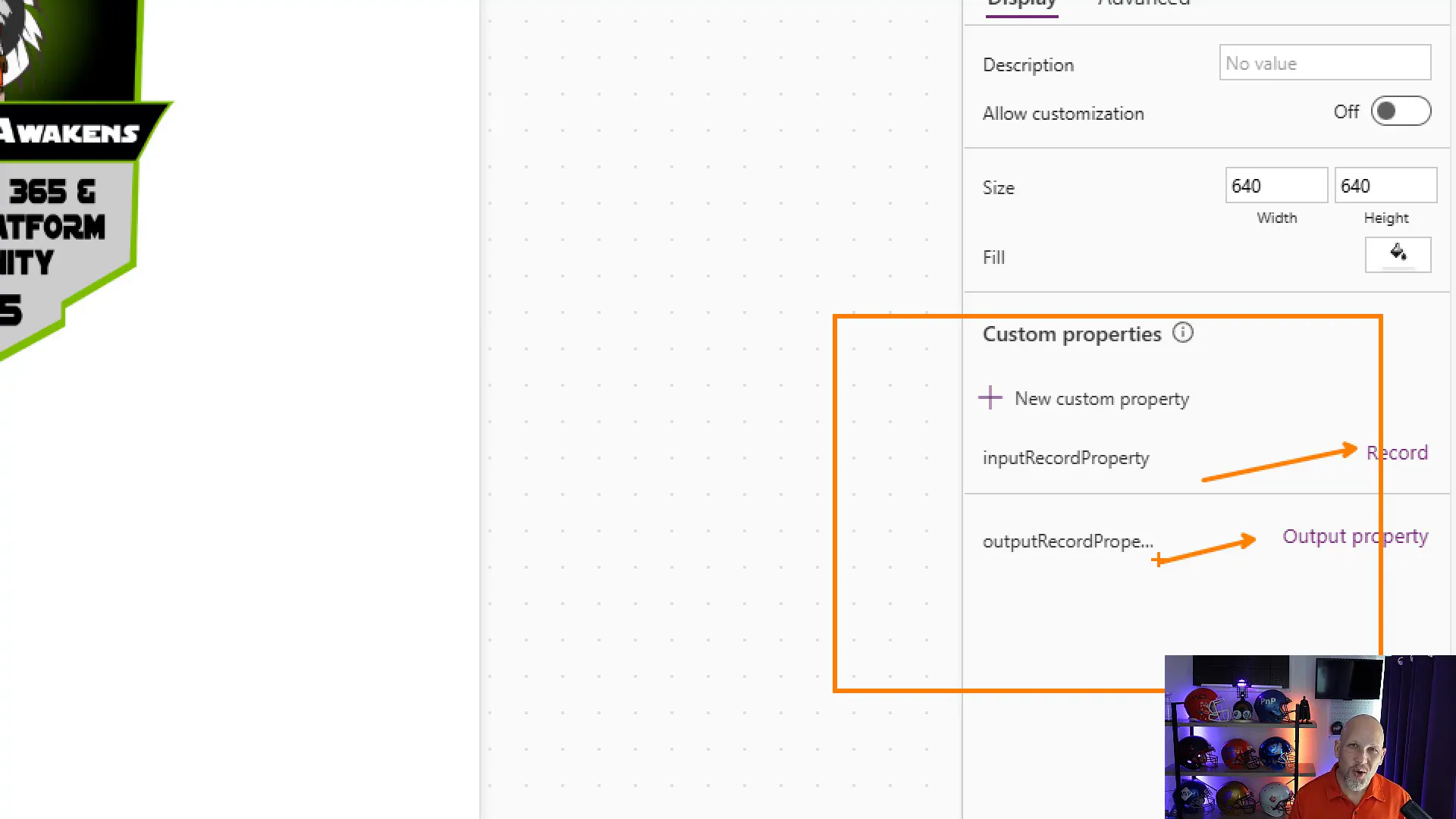
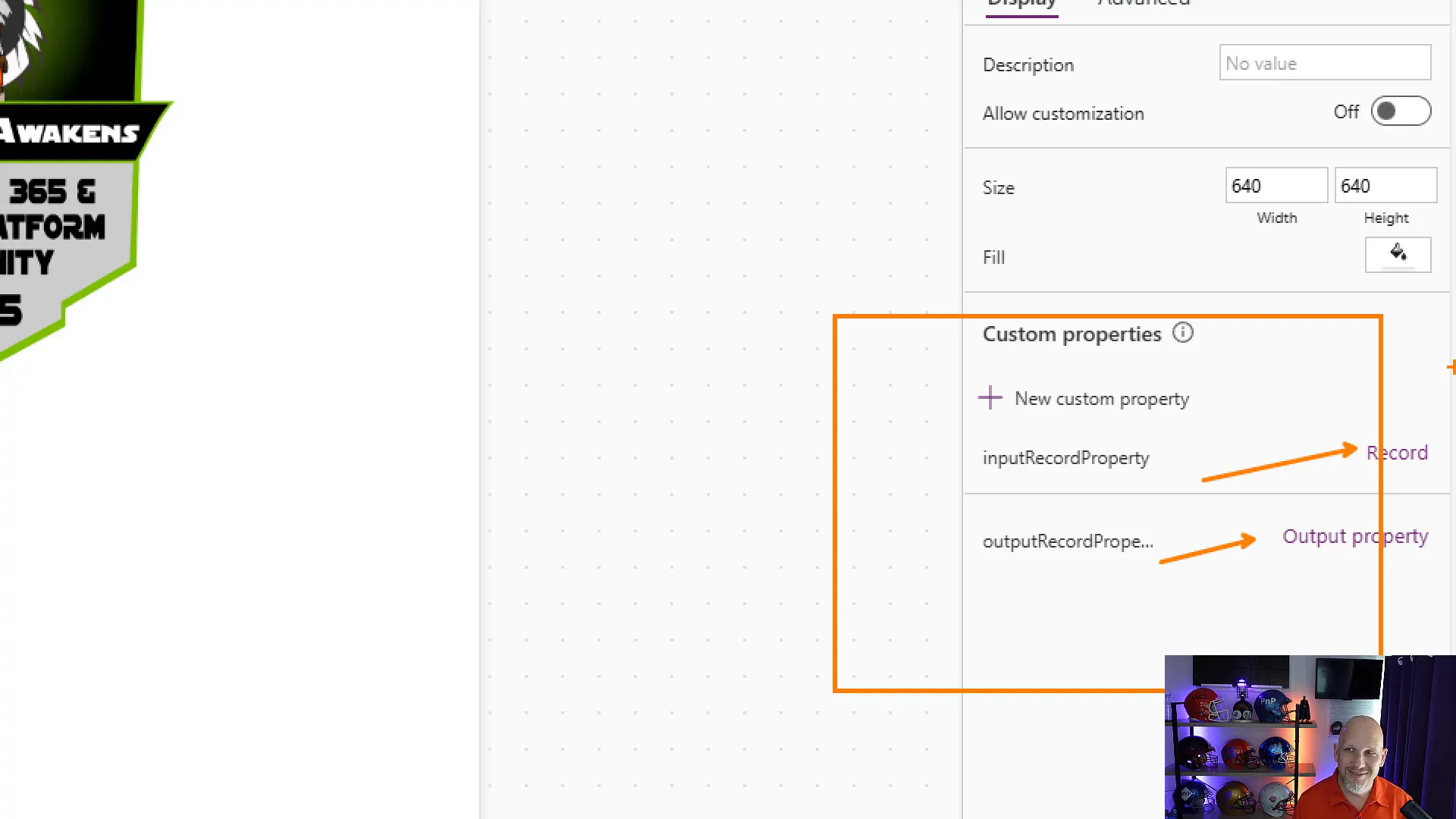
⚙️ Setting Up Default Values for Input Properties
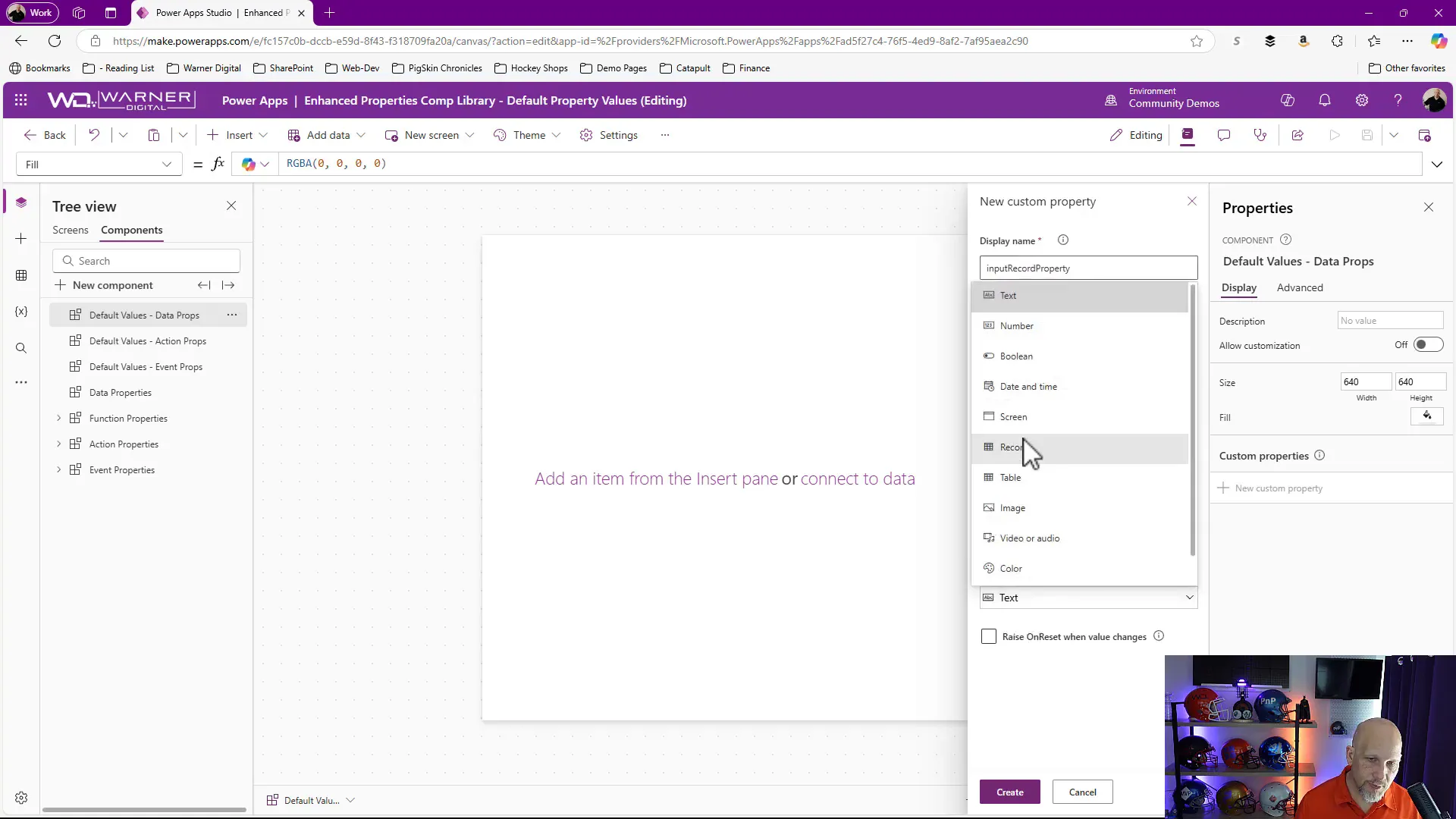
Let’s get our hands dirty! We’ll start by creating an input property for our component. This will be of type data, specifically a record. By defining a default schema structure, we ensure that our component knows what to expect. It’s like setting the stage before the show begins! 🎭

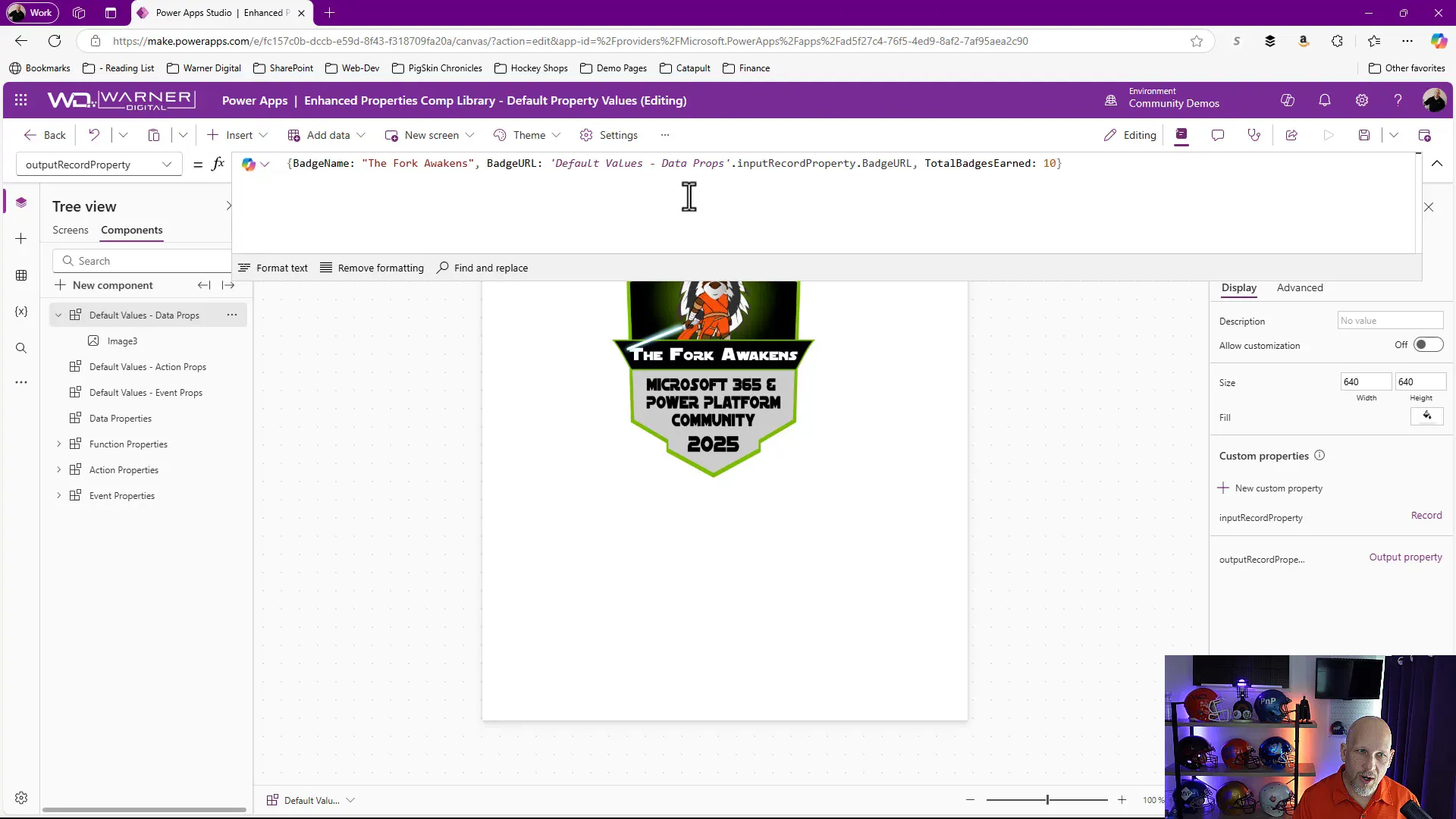
Once the input property is created, we can reference its default values in various places within our component. For example, if we set a default badge URL, we can easily use it to display an image. This not only keeps our code clean but also makes it easier to manage as the application grows. 🙌

As we continue setting up our component, remember that the default values act as a guideline for what we want users to input. If they don’t provide a value, the component gracefully falls back to the default, ensuring that the app remains functional. That’s the magic of default values! ✨
🔄 Using Data Types in Default Values
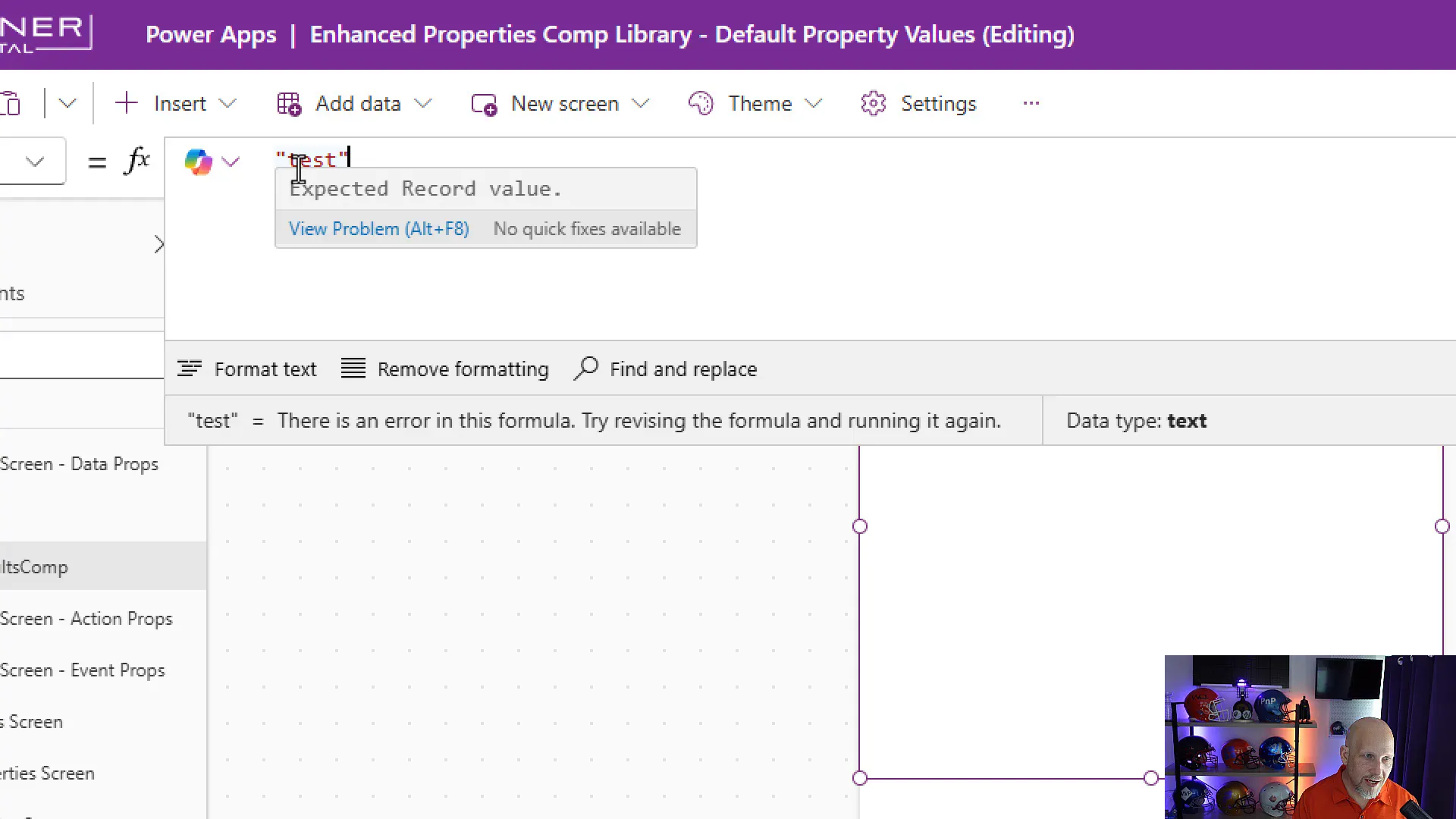
When working with default values, understanding data types is crucial. These data types define what your component is expecting and ensure that the data being passed in aligns correctly with the structure you’ve set up. Think of them as a contract between your component and the app. If the data type doesn’t match, you’ll run into issues—no one likes a cranky component! 😅

Defining Data Types
To define data types effectively, you need to consider whether you’re using input or output properties. For instance, if you declare a data type as a record, your component will expect to receive a record. This expectation is enforced, so if you try to pass a different type, you’ll get an error message—like a stern teacher reminding you to follow the rules! 📚

Using Data Types in Practice
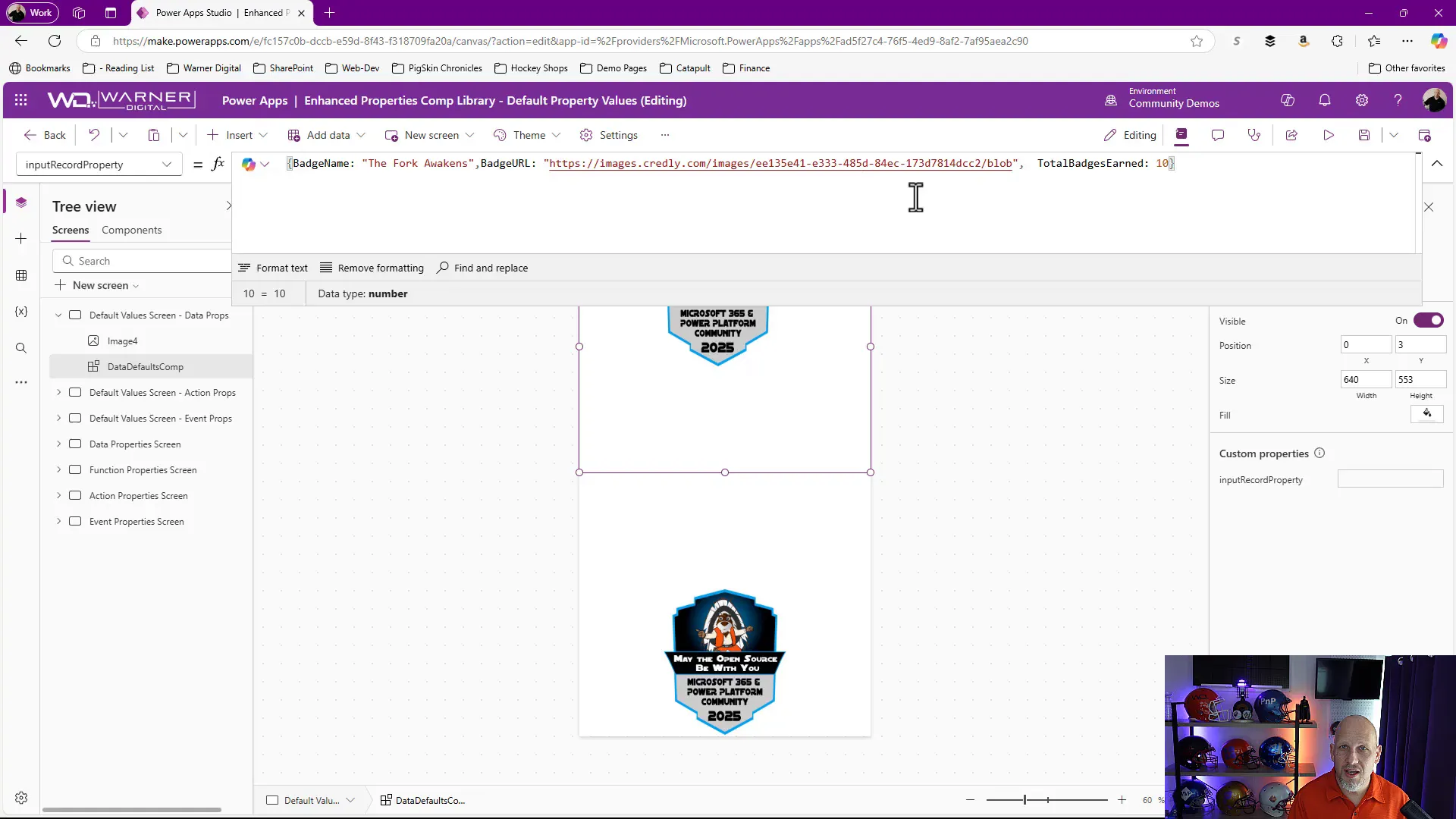
Let’s dive into how you can leverage data types in your components. When you set up your default values, ensure they align with the data types. If you set your input property to expect a record, your default values should also be structured as a record. This consistency helps your app maintain a clear data flow, preventing any unexpected behavior. 🌊
Additionally, it’s important to understand that, as of now, the data type for Data Properties serves as a somewhat flexible contract. This means that when dealing with a record, you aren’t required to provide all of the key/value pairs that are part of the default value. This flexibility contrasts with Functions, Actions, and Events, which adhere to a strict contract. Make sure to watch the video for a comprehensive breakdown of these concepts.

📊 Exploring Output Properties and Default Values
Output properties play a vital role in how your components interact with the rest of your app. They allow you to send data back out into the app, making them essential for creating dynamic applications. So, how do we set default values for these output properties? Let’s break it down! 🔍
Setting Default Values for Output Properties
Just like input properties, you can assign default values to your output properties. This is particularly useful when you want to ensure that your component has a baseline of data that it can send back to the app. For example, if you have an output property set to a record, you can predefine what that record looks like, ensuring consistency and predictability in your app’s behavior. 🛠️

Utilizing Output Properties in Your App
Once you’ve set up your output properties with default values, you can reference them in your app just like any other property. This means you can dynamically display data, create conditional logic, or even trigger actions based on the output from your component. The possibilities are endless! 🌈

🔍 Features and Characteristics of Data Properties
Data properties are unique in that they come with their own set of features and characteristics. Understanding these can help you make more informed decisions while building your components. Let’s explore! 🔑

Unique Characteristics
- Type Enforcement: Data properties enforce data types strictly. If you declare a property as a record, it must always be a record. No exceptions! 🚫
- Default Values: They allow you to set default values that can be referenced throughout your component, enhancing usability and reducing coding errors. 💡
- Dynamic Interaction: You can create dynamic interactions between input and output properties, facilitating a seamless data flow within your app. 🔄
Best Practices
To get the most out of your data properties, consider the following best practices:
- Always define clear default values that match your expected data types.
- Test your components thoroughly to ensure that your return types and default values are working as intended.
- Utilize community resources and discussions to enhance your understanding and gather insights from others. Sharing is caring! 🤝
🤝 Conclusion and Community Engagement
Don’t forget, you are not alone in this journey! The Microsoft 365 & Power Platform Community is here to support you. Join us to share insights, ask questions, and collaborate with fellow enthusiasts. Together, we can harness the power of community to elevate our projects! Join the Community! 💬
❓ FAQ
Here are some frequently asked questions regarding default values in Power Apps components:
- Can I change default values after setting them up?
Yes, you can change default values at any time, but be cautious as this can impact existing references in your app. - Are there limitations on data types for default values?
Yes, the default values must comply with the defined data types for your properties. Mismatched types will result in errors.
For more amazing content, be sure to subscribe to the following YouTube Channels:
Thank you for joining us today! We hope this exploration of default values has been enlightening. Stay curious, keep experimenting, and see you next time! 🌍







