In this video summary, we’ll explore the power of component event properties and return data types in Power Apps.
This summary will walk you through the essentials of these features, but for the best experience, be sure to watch the video that accompanies it!
Table of Contents
- 🌟 Opening
- 🔧 Component Libraries Overview
- 📡 Event Properties Overview
- 📊 Event Properties & Return Data Benefits
- 🔄 Event Properties Return Data Demo Overview
- 📅 Event Properties Demo – Current State
- 🔙 Event Properties Return Data Demo – Add Return Type
- 🌍 Exploring the Power Apps Community
- ❓ FAQs
- 🔗 Conclusion
🌟 Opening
Today, we’re exploring the incredible potential of event properties and return data types. This overview will provide you with a solid understanding of how to create dynamic applications that are truly responsive to user actions.
🔧 Component Libraries Overview
Let’s kick things off with a look at component libraries. A component library in Power Apps is a powerful tool that allows you to create and store components that can be reused across multiple applications. Think of it as a treasure chest filled with tools that you can pull from whenever you need them. This not only saves time but also ensures consistency across your applications.
When you create a component inside an app, it’s limited to that app alone. However, by placing it in a component library, you can import that component into any app you choose. This is a game changer! If you need to make updates, you only have to do it once in the library, and all apps using that component can receive the latest version. Scalability and efficiency at its best!

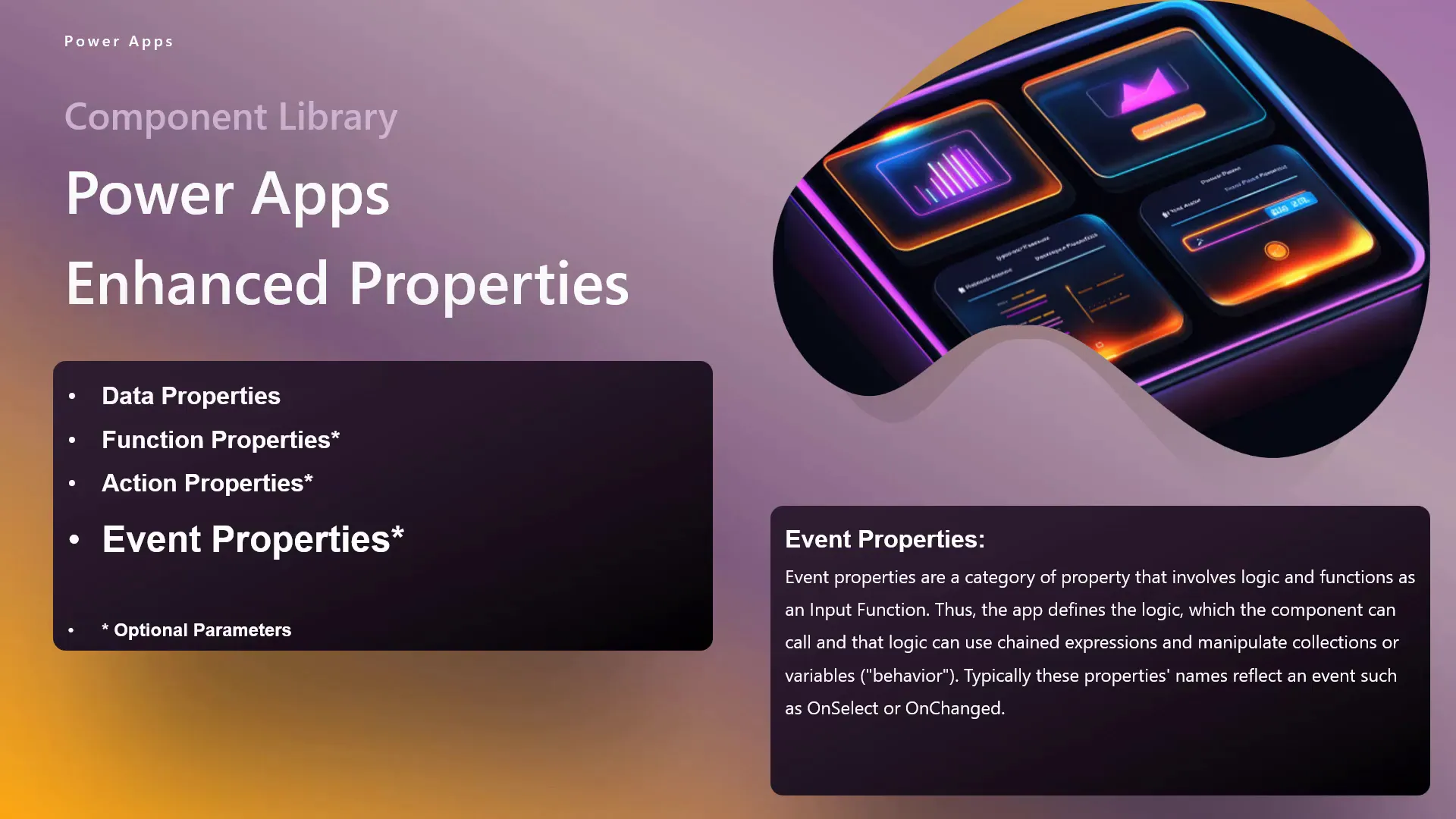
📡 Event Properties Overview
Now, let’s dive into event properties. These properties serve as a bridge between your components and the app itself. When an event occurs in a component, it can notify the app that something has happened. This is like sending a message to your app saying, “Hey, I just did something cool!”
Event properties even allow you to pass parameters from the component to the app, giving the app the information it needs to take action. For example, if a user clicks a button in a component, the event property can send that click data to the app, which can then respond accordingly. It’s a two-way street, and it’s this interactivity that makes your applications more engaging and user-friendly.

📊 Event Properties & Return Data Benefits
Now, let’s talk about the benefits of combining event properties with return data types. Initially, with a return data type of “None”, event properties allow for a one-way notification from the component to the app. However, when you introduce specific return data types, you create a round trip. This means that not only can the component notify the app of an event, but the app can also send data back to the component.
This functionality significantly enhances the interaction. For instance, if a user shares a badge on a social network within the component, the component can notify the app, which processes the share and then returns a status message or more back to the component. This allows for additional functionality within the component, making the user experience more fluid and interactive.

🔄 Event Properties Return Data Demo Overview
In the demo, we’ll be displaying a share count for badges on social networks. When a user clicks on a button in the component to share, the component will alert the app, and then the app will return a sharing status back to the component.
This process involves setting up the component to handle the event, passing the necessary parameters to the app, and then utilizing the return data to update the component’s display. This not only demonstrates the functionality but also highlights the seamless interaction between the component and the app.

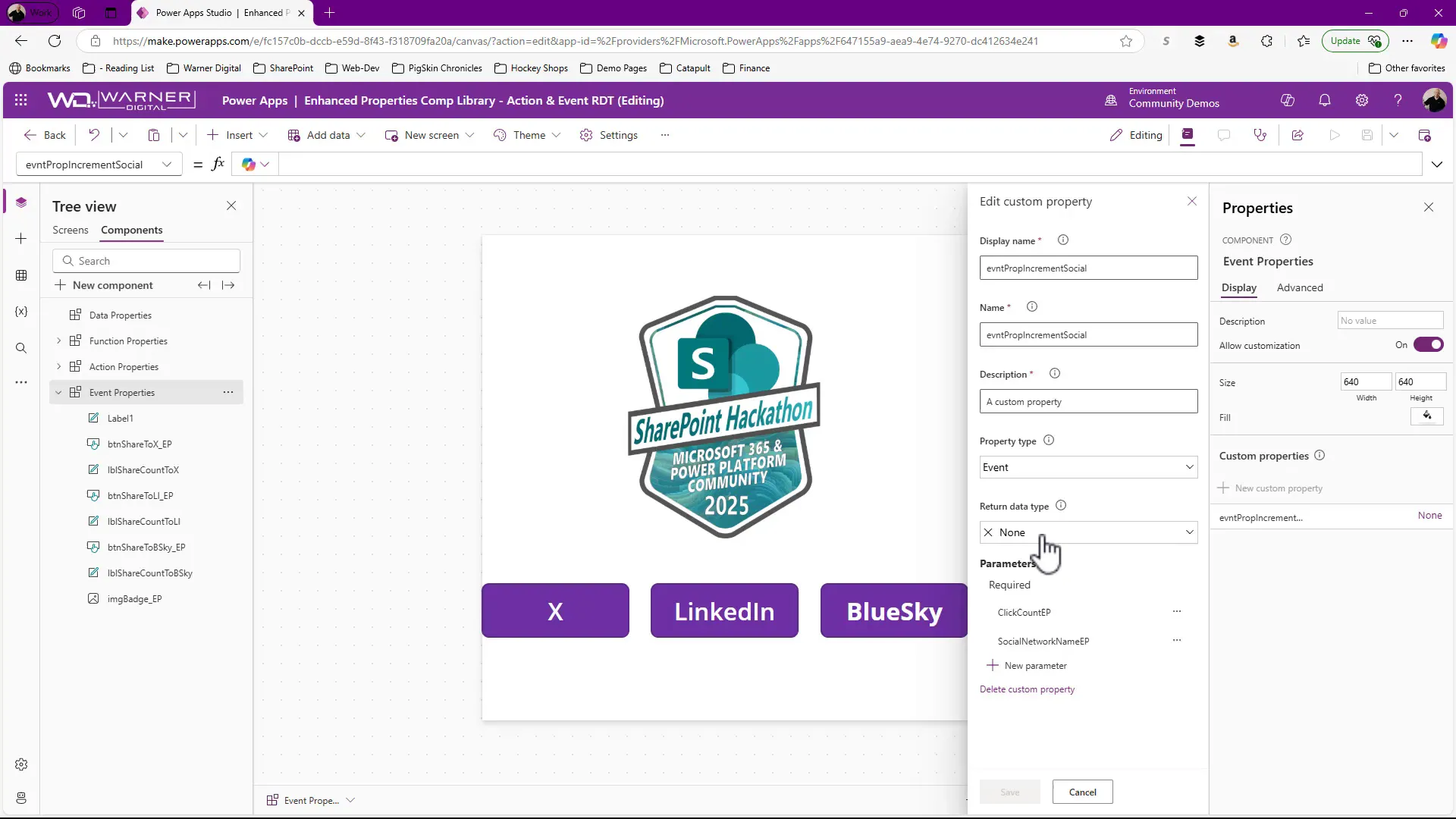
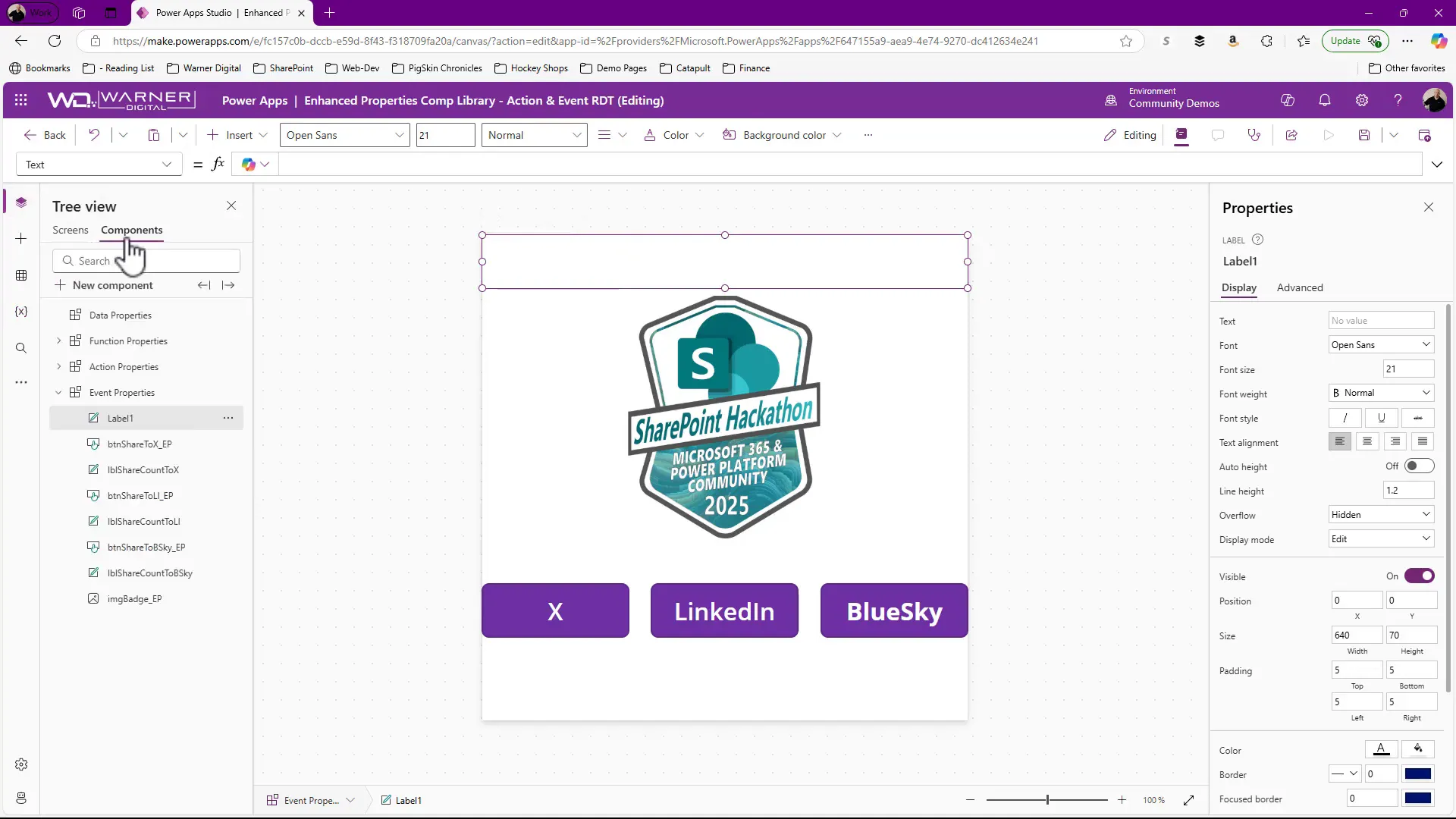
📅 Event Properties Demo – Current State
We’re focusing on a component that displays badges, complete with buttons for sharing on various social networks. Each button click triggers an event that notifies the app, allowing it to perform actions based on the input received.
The beauty of this setup lies in its simplicity and effectiveness. When a user clicks on a button, the component sends data to the app, including the social network name and a click count. This is where event properties shine, providing a seamless communication channel between the component and the app.

Understanding the Component Setup
Our component currently includes three buttons for sharing on different platforms: X, LinkedIn, and Blue Sky. Each button is tied to an event property that captures the click event and sends relevant data to the app. The parameters being sent are crucial—they include the click count and the name of the social network being shared on.
As users interact with the buttons, the app can respond dynamically, allowing for a more engaging experience. The event property is set to notify the app whenever a button is clicked, making it an essential part of our interaction model.
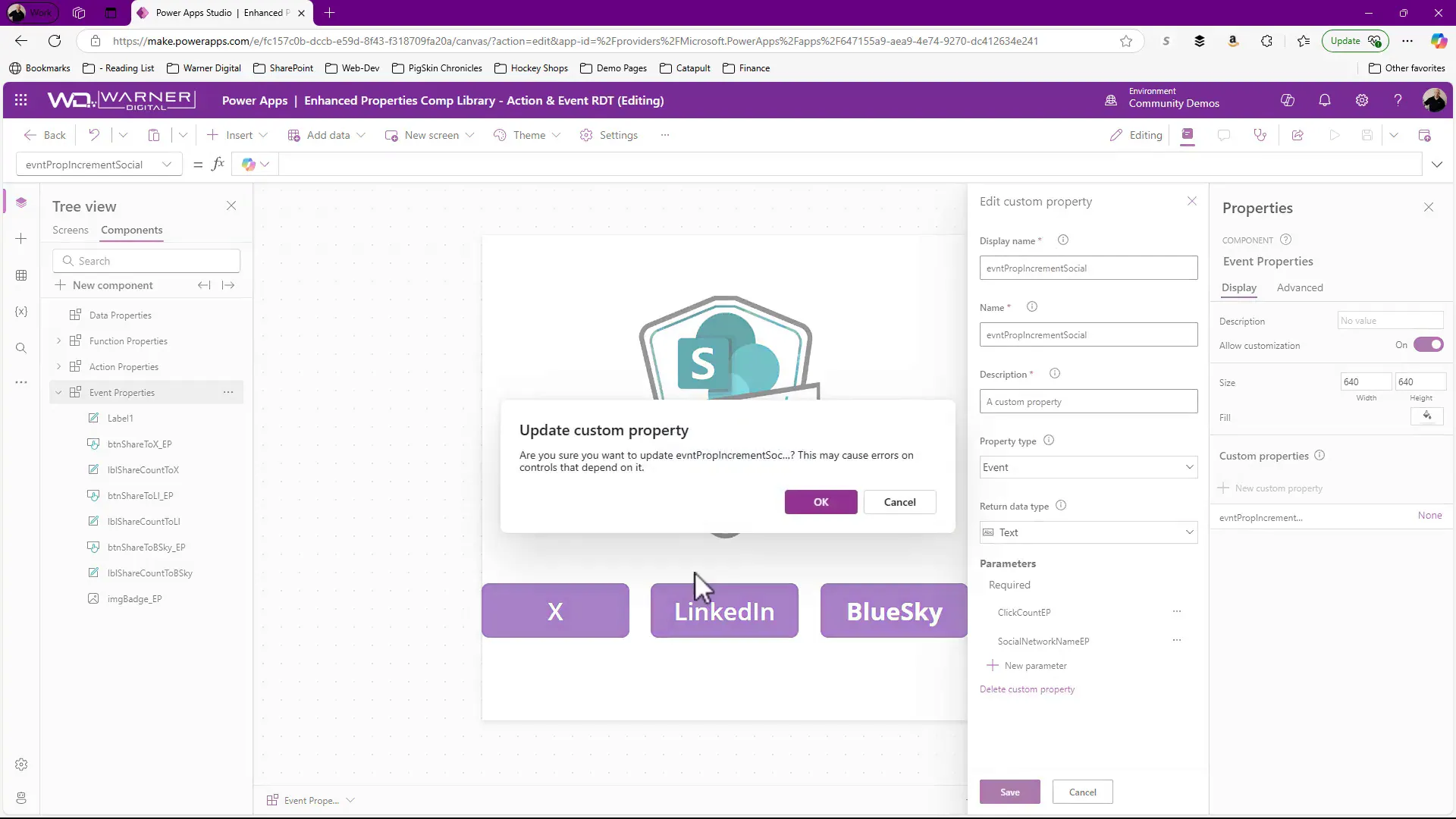
🔙 Event Properties Return Data Demo – Add Return Type
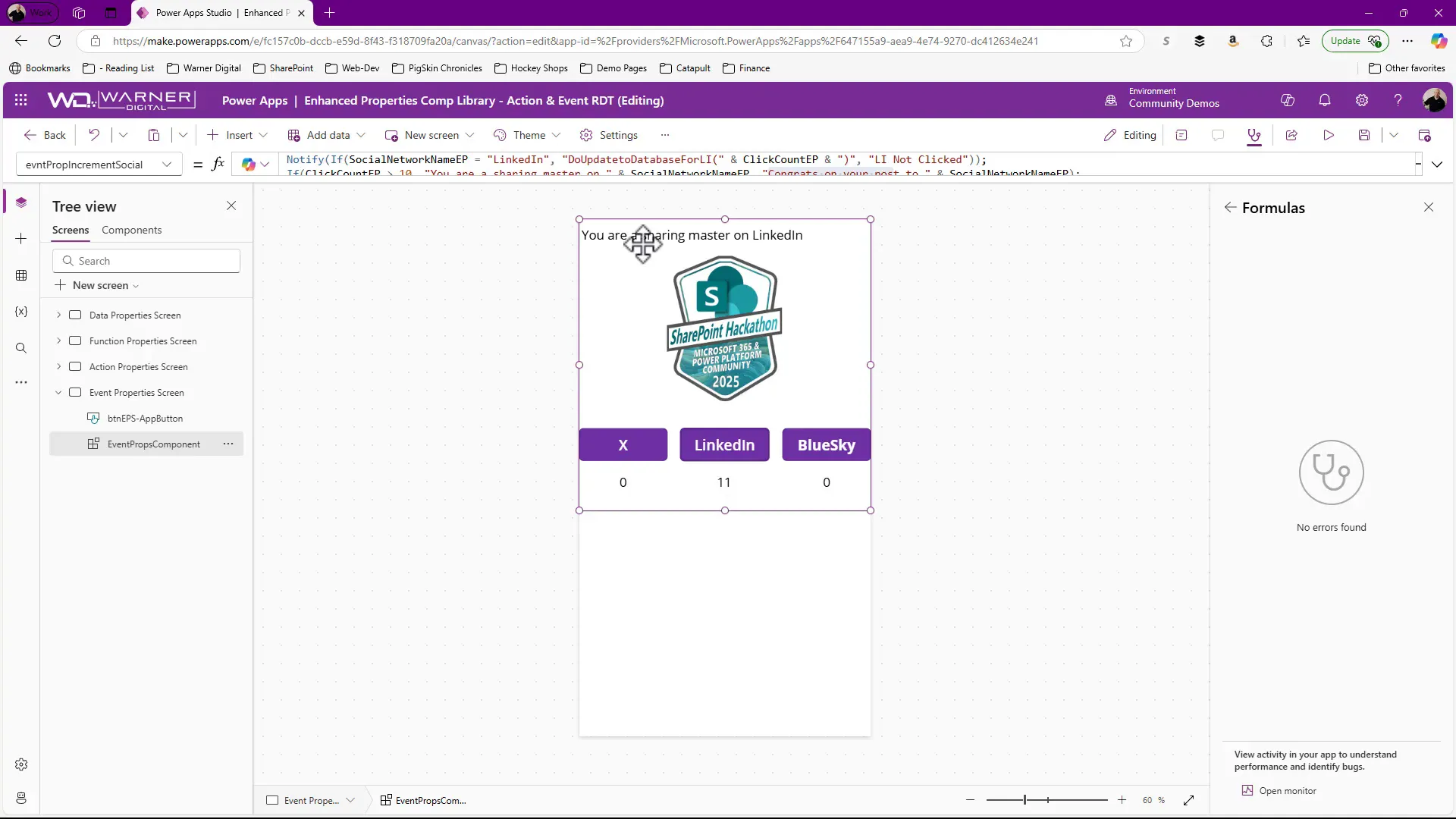
Now, let’s elevate our demo by adding return data types to our event properties. This enhancement transforms our interaction from a one-way notification into a full-fledged round trip. What do I mean by that? Well, after the app processes the event, it can send information back to the component.
Imagine a scenario where, after sharing a badge, the user receives feedback—like a congratulatory message or a status update. By updating our event property to include a return data type, we enable this functionality. This not only enriches the user experience but also allows for more complex interactions.

Implementing the Return Data Type
To implement this, we start by changing the return data type of our event property from ‘None’ to ‘Text’. This simple adjustment opens the door to more interactive possibilities. Once the app processes the event, it can return a message that the component can display, providing immediate feedback to the user.
After making this change, we wire it up in the app’s logic. The app will now return a string based on the parameters passed from the component. For instance, if the user shares on LinkedIn, the app might return a message like, “Congrats on sharing to LinkedIn!” This enhances the interactivity of our application significantly.
🌍 Exploring the Power Apps Community
The Microsoft 365 & Power Platform community is a thriving ecosystem filled with passionate individuals eager to learn, share, and collaborate. Whether you’re a novice or an expert, there’s something for everyone. Engaging with the community can provide you with insights, tips, and even solutions to challenges you might be facing in your development journey.
By participating in community calls, events, forums, and discussions, you can not only enhance your skills but also help others by sharing your knowledge. Don’t forget, the community is all about collaboration—together, we can achieve more! If you’re not already involved, check out the Microsoft 365 & Power Platform Community and see how you can contribute.

Benefits of Community Engagement
- Networking: Connect with like-minded individuals who share your passion for Power Apps.
- Learning: Access a wealth of resources, tutorials, and best practices shared by community experts.
- Support: Get help with your projects from experienced professionals who are willing to share their insights.
- Recognition: Participate in community programs that acknowledge and reward your contributions.
❓ FAQs
What are event properties in Power Apps?
Event properties are a way for components to notify the app when an event occurs. They enable the component to send data to the app, allowing for dynamic and interactive applications.
How can I add return data types to my event properties?
To add return data types, go to your component’s event property settings and change the return type from ‘None’ to the desired type, such as ‘Text’. This allows the app to send data back to the component after processing an event.
Why should I engage with the Power Apps community?
Engaging with the community provides opportunities for networking, learning, and sharing knowledge. It’s a supportive environment where you can find help, collaborate on projects, and contribute to the growth of others.
Where can I find more resources on Power Apps?
You can find a wealth of resources, tutorials, and community discussions on the Microsoft 365 & Power Platform Community. It’s a great place to start your journey or to deepen your existing knowledge!
🔗 Conclusion
In conclusion, harnessing the power of event properties and return data types in Power Apps components opens up a world of possibilities for creating dynamic applications. As we’ve seen, these features enable seamless communication between components and apps, enhancing user experience and engagement.
Don’t forget to check out the full video for a deeper understanding and more insights!
And remember, you’re not alone on this journey. The community is here to support you. So, dive in, share your experiences, and let’s grow together!
#SharingIsCaring 💜🧡

For more amazing content, be sure to subscribe to the following YouTube Channels: